Anisotropic Direction
Home >> Shade, Light & Render >> Layer Effects >> Effect - Texture Item >> Anisotropic Direction


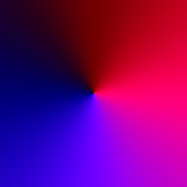
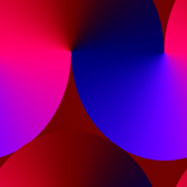
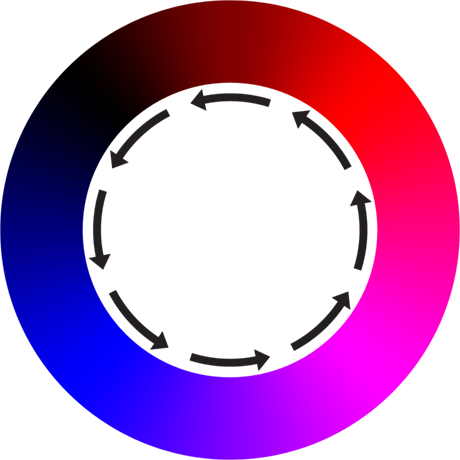
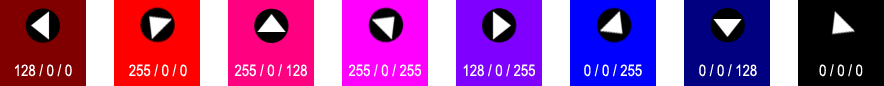
Anisotropic maps require specific RGB values to control the direction that the specular and reflection shading will stretch across. The direction can be easily demonstrated by a color wheel, The arrows represent the direction for each color.

To recreate the Anisotropic wheel above, load this gradient file into the Gradient tool in Photoshop, and apply using an angle gradient, dragging UP when created. If you need assistance, see the Photoshop documentation for more on using the gradient tool. This can also be done in other image editing applications using the RGB values provided below--

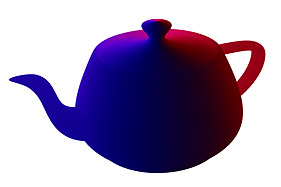
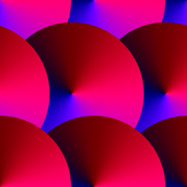
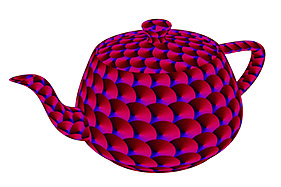
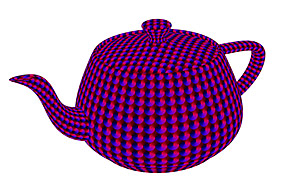
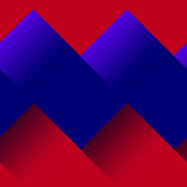
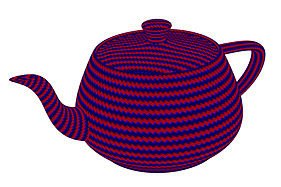
Users should note that opposing directions produce identical results (moving left or right to the shading makes no difference), so half of the wheel is actually unnecessary, it is included here in the interest of completeness. To apply an Anisotropic map to a surface, users will need to enable 'Blurry Reflections' with some amount of 'Specular' or 'Reflection' in the Material Item for the surface. The Anisotropy Amount value also need to be set (with a UV map defined; this is necessary because the map defines direction in reference to the UV mapping of the surface). The samples below use 100% reflection amount (with 'Conserve Energy' enabled) and the Anisotropy amount is 100% as well. Depending on the way the map is set up, many different effects can be created. Here are some examples--